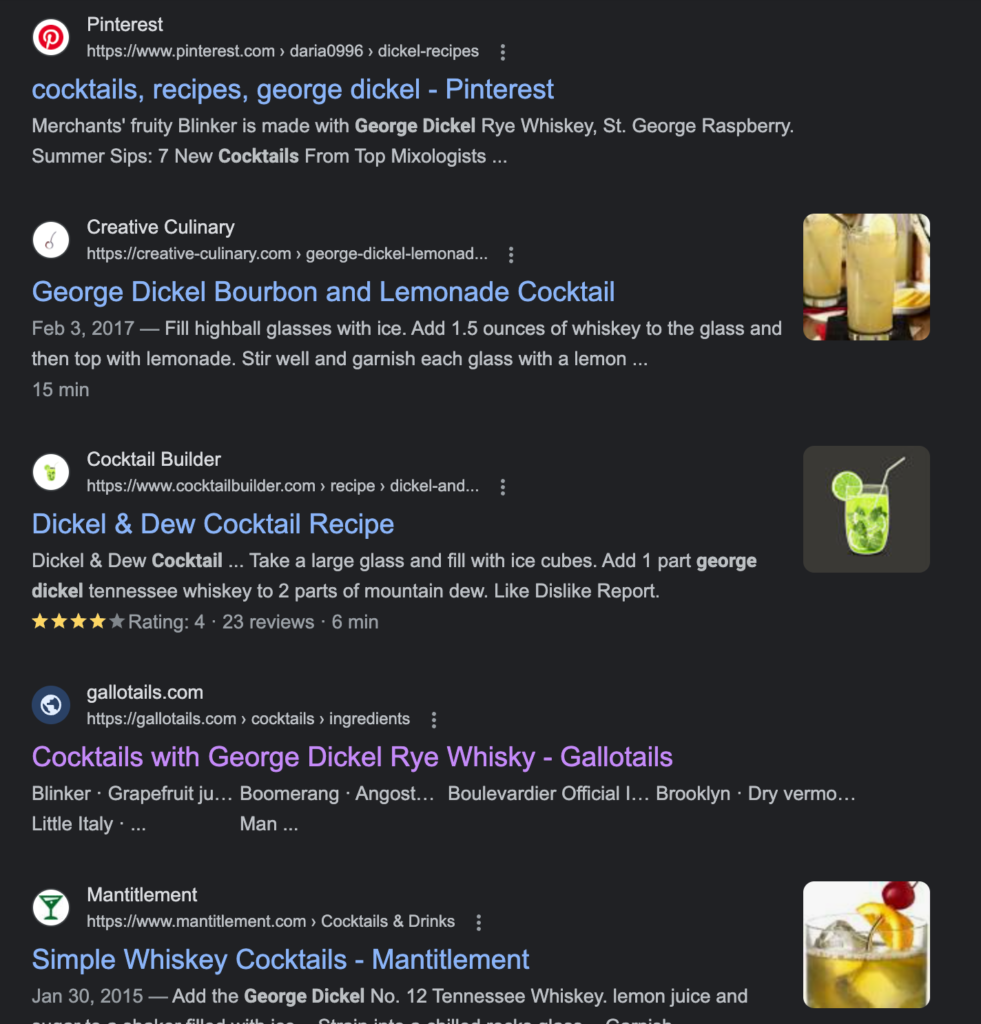
If you have noticed that your website appears on Google’s search results page without the site name, don’t worry, you’re not alone. It happened to me with my cocktails website:

One of the ways to solve this problem is by using Open Graph site_name and the WebSite Schema. Open Graph site_name is a meta tag that allows you to specify the name of your website. This tag is used by social media platforms and search engines to display the correct name of your website when your website is shared on social media or appears on search engine results.
To add the Open Graph site_name tag to your website, you need to add the following code to the head section of your HTML document:
<meta property="og:site_name" content="Your Website Name">
Make sure to replace “Your Website Name” with the actual name of your website.
Additionally, you can also add the WebSite Schema to your website. Schema.org is a vocabulary of tags that can be added to HTML pages to improve the way search engines and other platforms read and represent your pages. Adding the WebSite Schema to your homepage can help search engines understand the structure and content of your website better.
To add the WebSite Schema to your homepage, you need to add the following code to the body section of your HTML document:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.yourwebsite.com/",
"name": "Your Website Name"
}
</script>
Again, make sure to replace “https://www.yourwebsite.com/” and “Your Website Name” with the actual URL and name of your website.
By adding these two tags to your website, you can ensure that your website appears on search engine results with the correct site name. Remember to add Schema WebSite only on the homepage.
If you have already added these tags to your website, it may take some time for the changes to reflect on the search engine results page. So, be patient and keep monitoring your website’s performance on search engines.